생활코딩: 박스모델
요소(element)
HTML 웹 페이지는 다양한 구성 요소로 이루어지는데, 하나하나의 요소는 태그로 표현됩니다.
시작 태그와 끝 태그의 사이에
'컨텐츠(내용)'가 위치하여 하나의 요소를 이룹니다.

HTML의 태그들은 그 태그의 기본적인 성격에 따라서
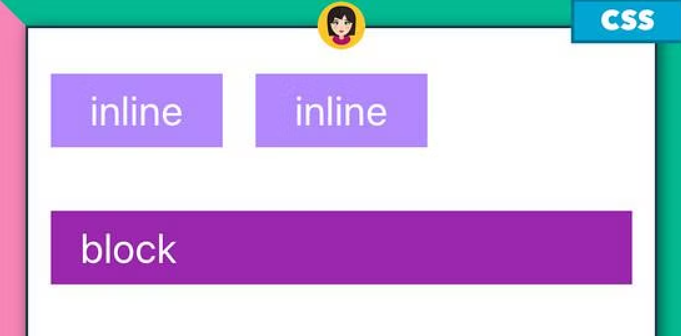
크게 block 요소와 inline 요소로 나눌 수 있다.
가로를 기준으로 화면 전체를 쓰는 것을 block level element,
자기 자신의 부피, 콘텐츠 크기만큼을 갖는 태그를 inline element라고 부릅니다.
block
block은 전체 영역을 차지 하는 박스형태을 가지는 성질입니다. 그렇기 때문에 기본적으로 block은 width값이 100%가 됩니다. 특징으로는 화면 전체를 쓰기에 자동으로 줄바꿈이 되고 height와 width 값을 지정이 가능하며, margin과 padding을 지정이 가능하다.
inline
inline은 주로 텍스트를 기입 할 때 사용 되는 형태입니다. 그렇기 때문에 기본적으로 block처럼 width값이 100%가 아닌 컨텐츠 영역 만큼 자동으로 잡히게 되며 줄바꿈이 자동으로 되지 않습니다. 높이 또한 폰트의 크기만큼 잡힙니다. 특징으로는 width와 height를 명시가 불가능하며, margin은 위아래엔 적용 되지 않는다. 또한 padding은 좌우 공간과 시각적인 부분이 모두 적용 되지만 위아래는 추가되지만 시각적으로 공간을 차지 하지는 않는다.